
In iOS 13, Apple introduced a slew of new colors that are also dynamic – meaning they will adjust between light and dark modes (and other scenarios, such as high contrast). Of the new colors, the various background colors are pretty pecular:
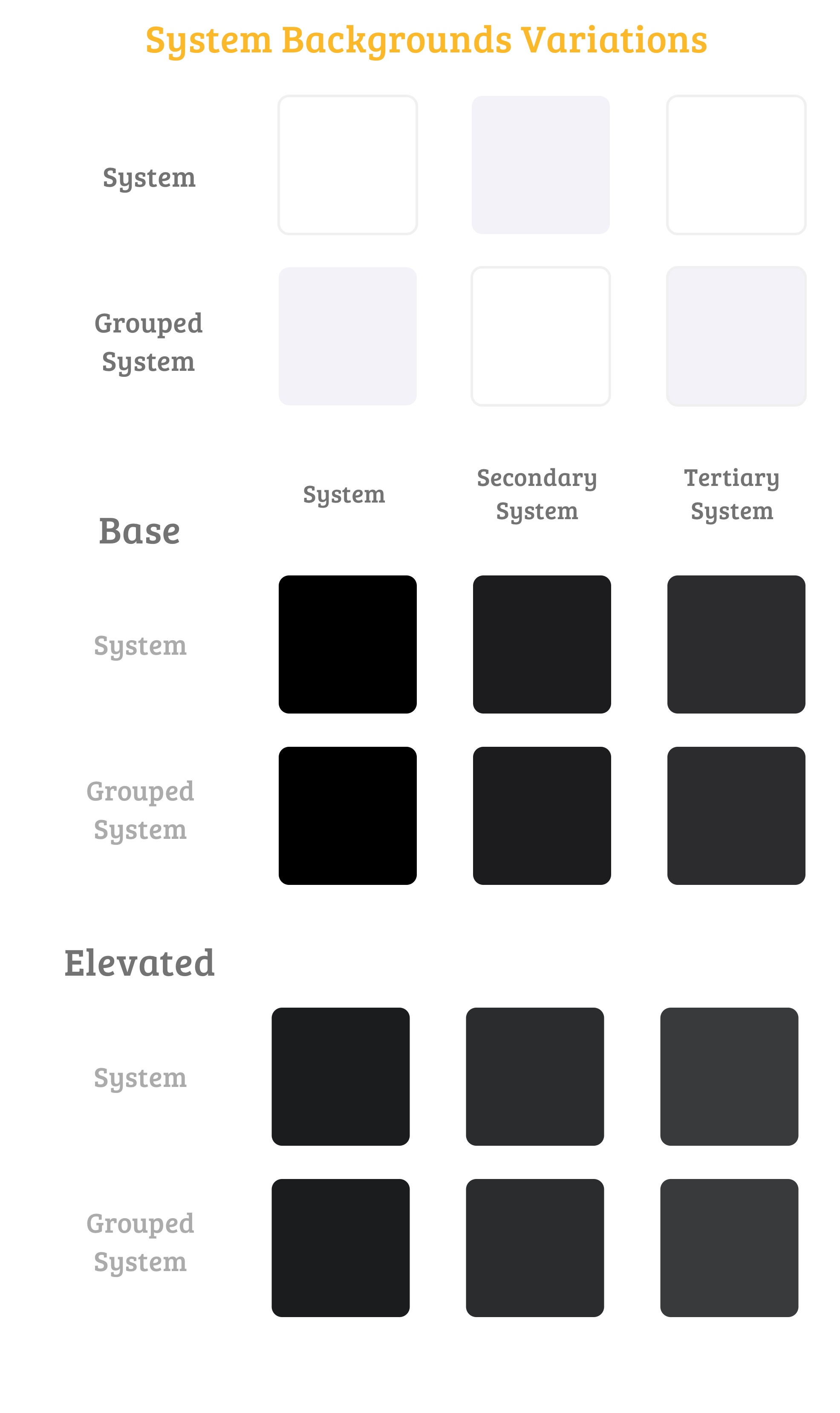
iOS defines two sets of background colors—system and grouped—each of which contains primary, secondary, and tertiary variants that help you convey a hierarchy of information. In general, use the grouped set of background colors when you have a grouped table view; otherwise, use the system set of background colors.
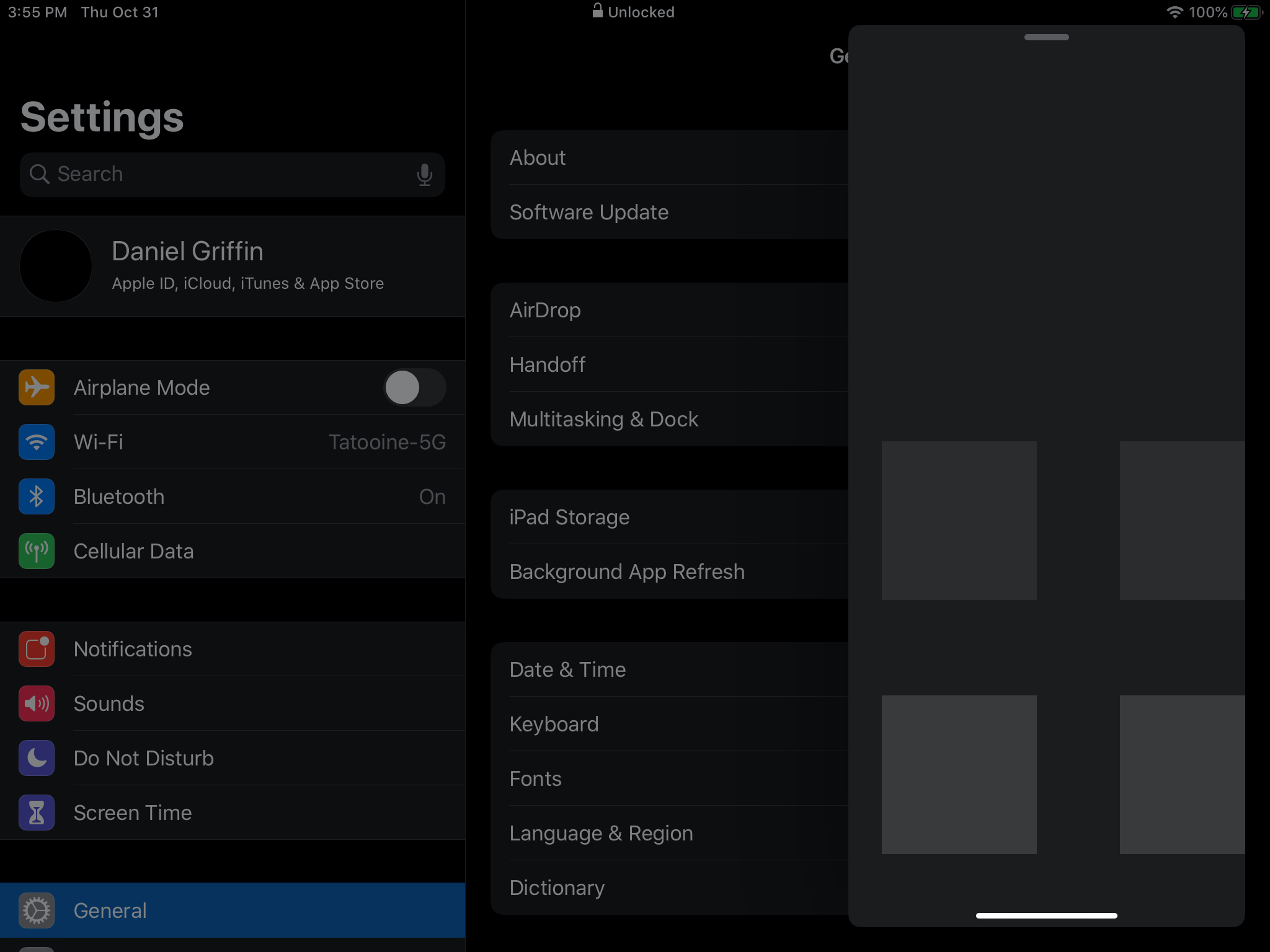
Beyond just light and dark, these background modes are also adjusted based on the system’s window state. In Apple’s What’s New in iOS Design, Mike Stern makes note of a problem with Slide Over (and general layered interfaces) in dark mode that occurs when they simply “invert colors”:
When two light interfaces are layered, a simple, diffuse drop shadow is all you need to create visual separation between the two. With dark interfaces, drop shadows are slightly less effective. System background colors will use the darker or base values for background apps or interfaces and the lighter, elevated values for apps or interfaces that are in the foreground.
They call these “base” and “elevated” states and should be acknowledged by any app to maintain consistency.

The system will evoke the elevated colors whenever the view is less than the full size of the view, so you can replicate the same behavior by comparing your window to the system’s window:
extension UIApplication {
public var isSplitOrSlideOver: Bool {
guard let w = self.delegate?.window, let window = w else { return false }
return !window.frame.equalTo(window.screen.bounds)
}
}
From Dan Rosenstack at StackOverflow
But I want light custom colors with dark system colors.
I ran into an issue while adopting Caramel to dark mode: while the dark I wanted to use the systemBackground by default to have access to base and elevated states, the light backgrounds are a customized shade of gray different from the system or grouped.
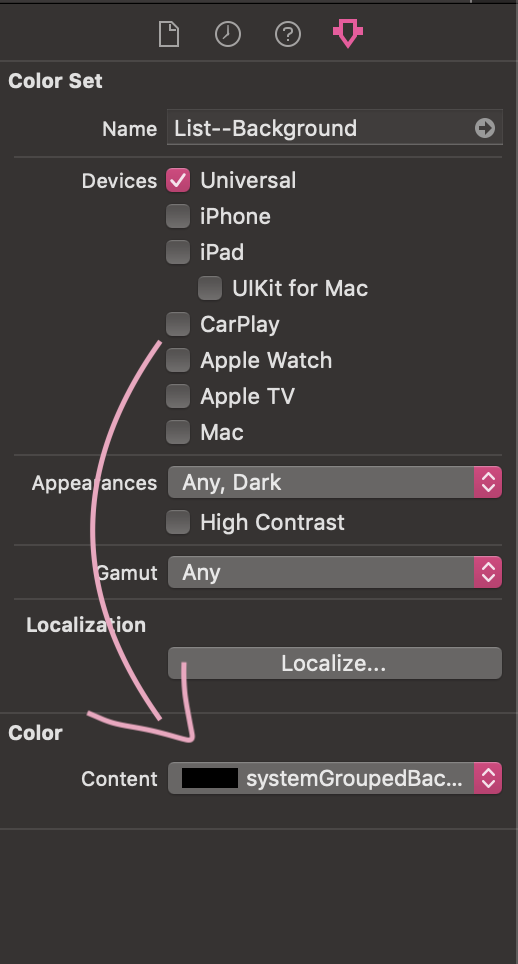
How to accomplish this? When creating a custom color, you have access to the system dynamic colors as well! First, make a custom color in your asset catalog, then review the inspector.

Here, you can create both light & dark states, and in the Color section dropdown, you are able to select preexisting colors. In this custom color, I’ve set my custom background color for the light state and adopted the systemGroupedBackground. This color remains dynamic when pulled into the system through your custom color and will allow you to properly reflect the base and elevated states on iPad. Neat!
You can hear more about the intricacies of Dark Mode in “What’s New in iOS Design” in iOS 13

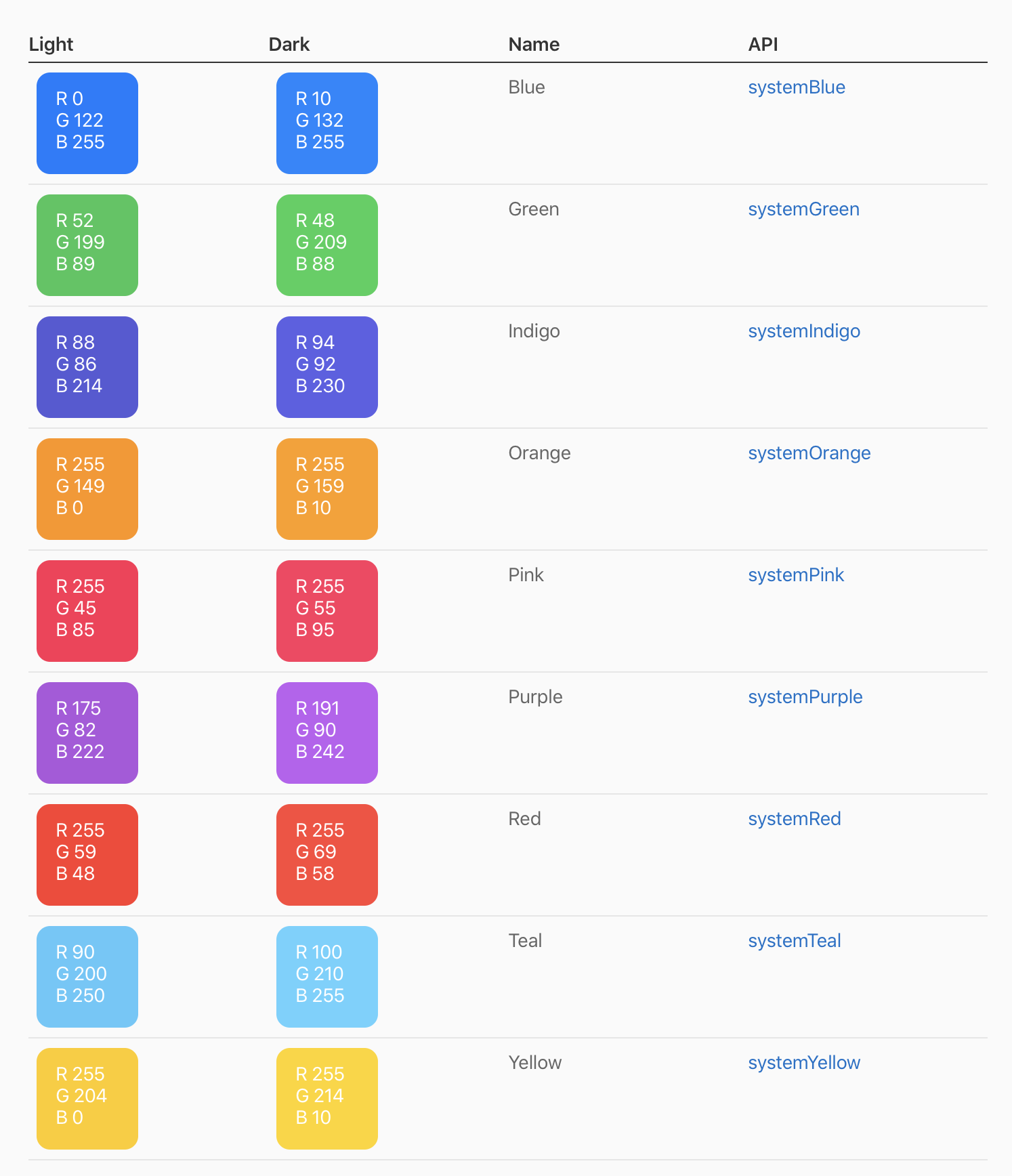
And there’s an entire selection of colors available in the Apple Documentation:

Updated & republished with new graphics, including system, code example, and system grouped background chart.