There’s currently a bug in Safari 13.0 on macOS that causes this behavior regardless of the Reduced Motion setting.
TL;DR: You or your client probably has Reduce Motion enabled in their Accessibility options.
What is Reduced Motion?

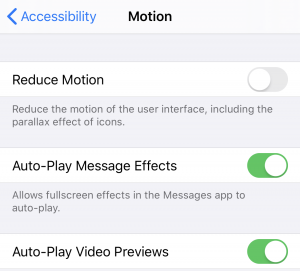
iOS uses motion effects to create the perception of depth on your Home screen and within apps.
iOS 7 introduced a whole slew of moving objects that lacked reference points to the real world which could actually cause someone to feel sick from seeing them.
Reduce motion was an accessibility option introduced shortly after to help those who were sensitive that effect and has been rolled out throughout the system (jumping to home, pausing of animations, reduced sliding and zooming effects) but one seemingly undocumented effect is the drop of automatic scrolling in Mobile Safari.
With Reduce Animation enabled, ScrollIntoView and its various siblings will move the browser frame without any animation at all.
…how the hell did you find that out?
I discovered this connection by complete accident. I hadn’t seen it mentioned in a previous WWDC video and I haven’t found any direct callout on the web about it… surprise! I don’t use Reduce Motion but know many people who use it just because they like it better (weird) so I’ve seen it often.
It just so happens that after completing a project which used ScrollIntoView to navigate a one-page landing, the client on review commented that were jumping around instead of scrolling smoothly on their phone. First thing I did is attempt to replicate the issue, which then worked fine on my iOS 13 device. Ok – try the same thing on an iOS 12 device and everything scrolls smooth as butter…
Then it hit me – I noticed that this person had used Reduced Motion on their phone during previous a meeting and for some reason completely unknown to me, a lightbulb clicked on. I flip on Reduced Motion and bam, ScrollIntoView() begins jumping. It’s not a bug, it’s a feature. A good one, but one that takes connecting dots to notice.